本篇文章是关于部署云端服务的心路历程
PS:图片必须科学上网才能加载
为什么要部署云服务器?
通过自己部署虚拟化服务器,我能够将理论知识应用到实践中,还能深入了解网络的各个方面,包括云计算、网络安全、服务器运维等
除此之外有了一台服务器能做很多事情,譬如部署个人网站,可以作为NAS甚至架设AI训练和加密通道等。
对我来说最重要的是还能作为中转服务器,在未来部署内网穿刺,使得我能够在任意地点控制放在宿舍的台式机(彻底解决macos软件适配问题lol)
选择namecheap + AWS的原因:
-
- aws为全球领先的云服务提供商,想实际使用看看是什么原因导致其能成为市占率第一的云
-
- 作为一名学生,需要考虑钱包的厚度,这是最经济实惠的方案之一
- 快速部署,服务器在海外,提供外网访问(当然也要看防火长城的心情)
部署简略过程
-
- 首先肯定是要去亚马逊购买服务器,选择合适的地区结节后开启ec2实例
- 部署ubuntu 的镜像后创建唯一密钥对以防他人侵入并完成其他所需的配置(略)
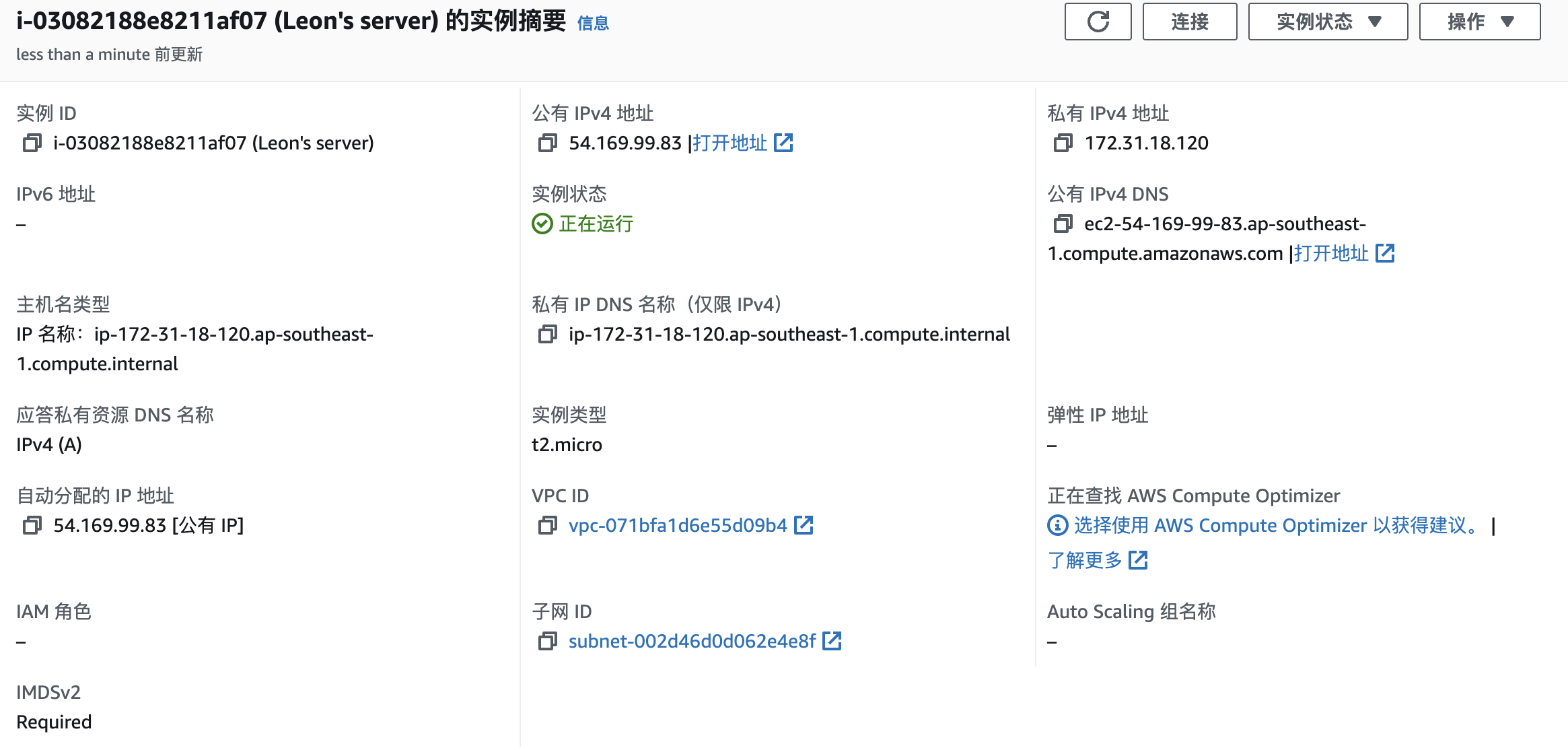
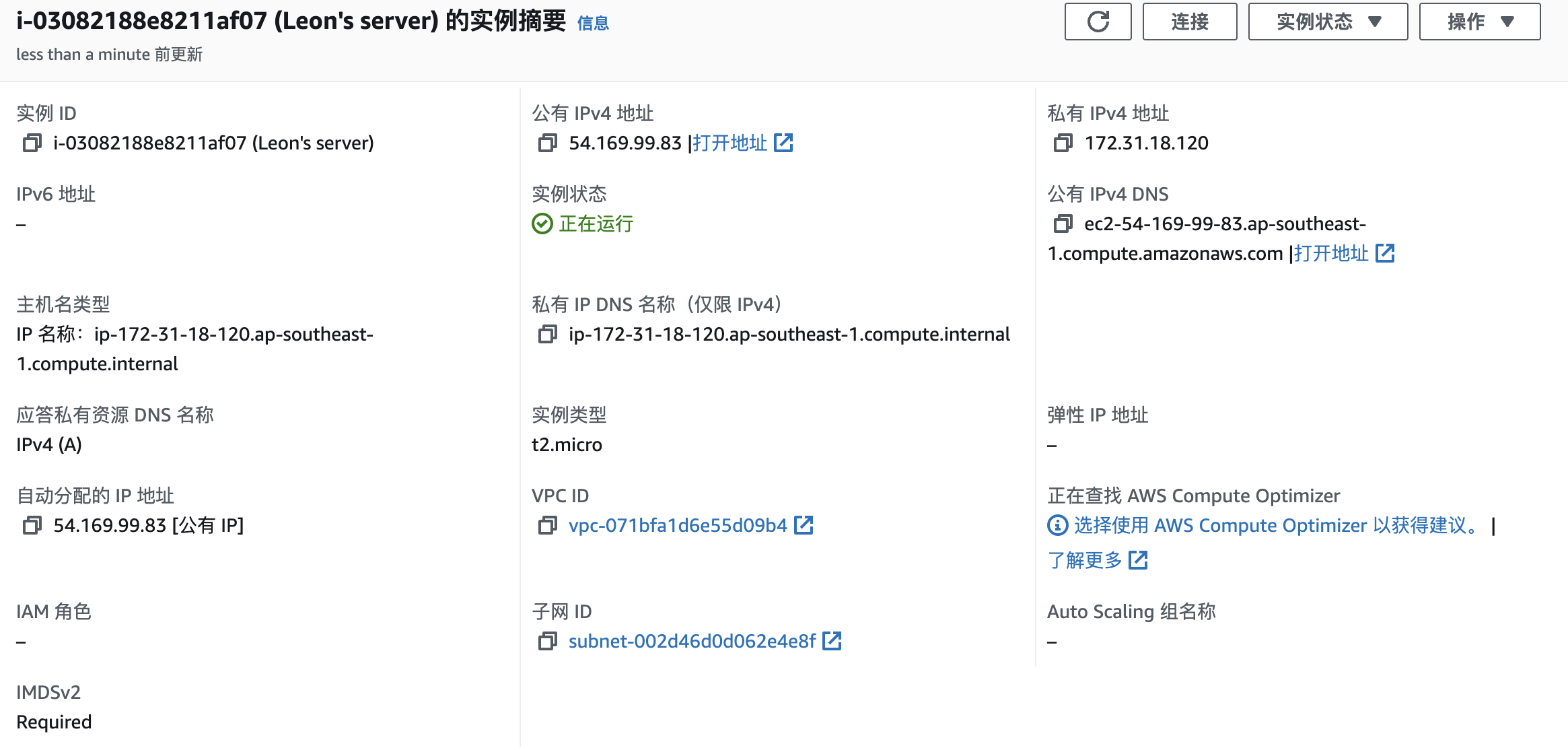
部署完后实例信息如下(旧实例,已经重新部署)


-
- 实例配置成功后后配置安全组,创建防火墙规则并开放需要的端口,限制入站规则
- 接着在本地的终端进行ssh连接并远程控制服务器,这里我选择用royal tsx 来管理,这对多台云服务器部署会比较方便。复制ec2实例中的共有IPv4 DNS并输入本地密钥对的地址后即可建立terminal和file transfer完成连接。
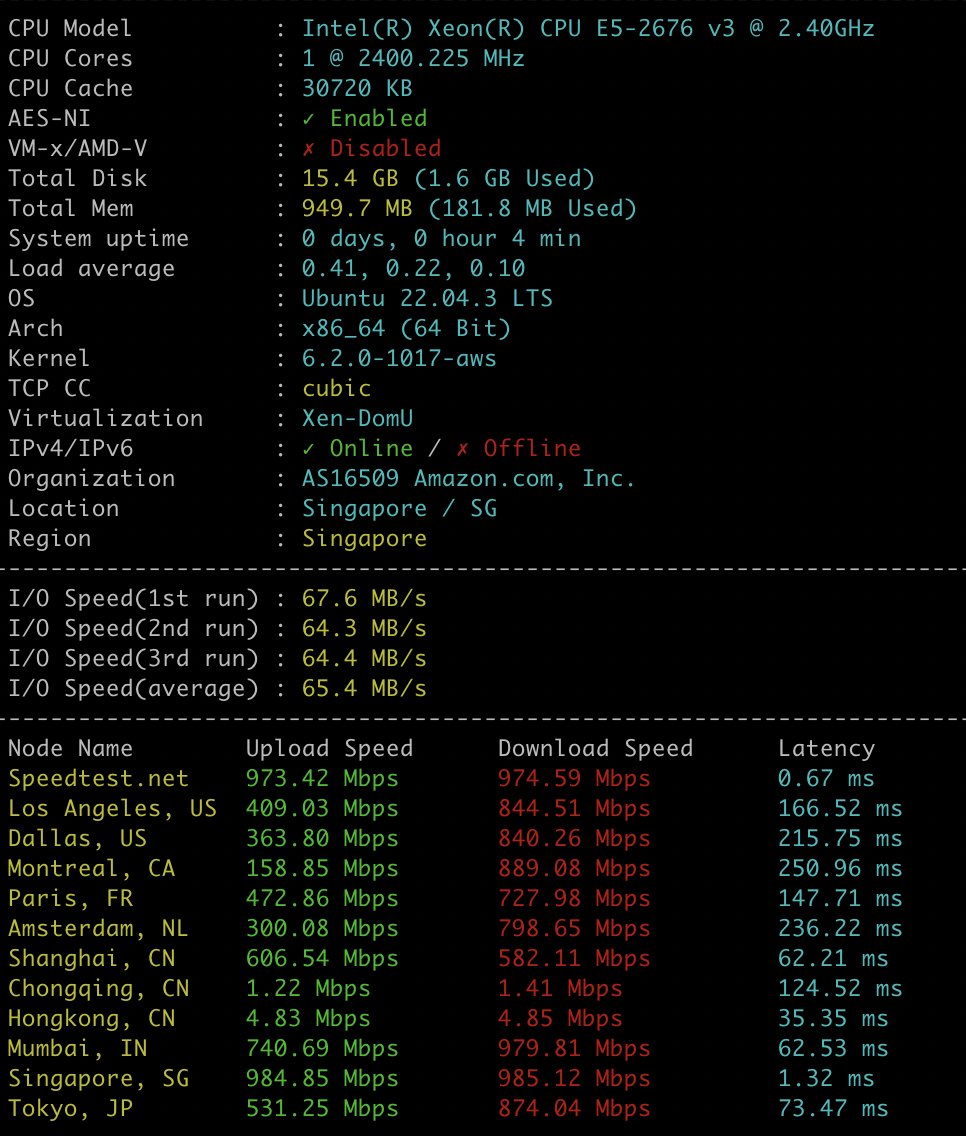
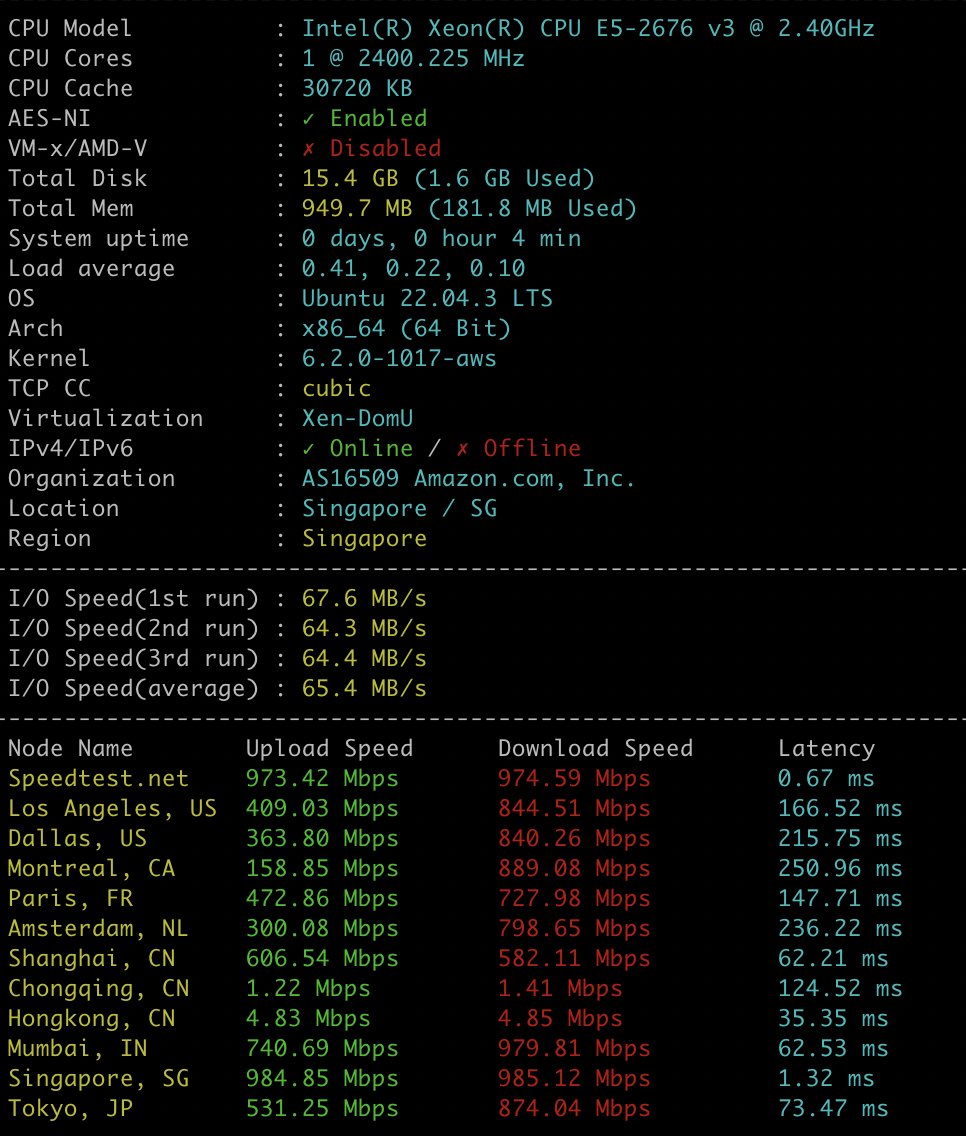
- 至此完成服务器的配置,进行测试,结果如下:


域名部署
域名要有自己的标识又要简洁方便大家记忆,这样潛在使用者搜尋文章時不用再輸入一長串難以記憶的數字,而是可以透過你的域名来搜尋到你的网站
于此同时还要注意是否已经被注册,看看自己的余额,最终选择了leon520.com这个域名,结合了自己的英文名和数字
PS:越短的域名或是有特殊含义的域名会越贵,如自从生成式人工智能火了后,顶级域名.ai的价格水涨船高,以我自己的域名为例.ai的价格是.com的十倍
域名后缀大致可以分为三类,一类是通用顶级域名(gTLD),一类是国别域名(ccTLD),还有一类是新通用顶级域名 NEW gTLD






有了域名后就要将域名与aws的ec2实例进行连接,需要等待1天左右的时间等域名生效
域名生效后要在Route 53 DNS 服务中创建一个托管区域,复制NS的URL,稍后需要将这些URL放入NameCheap中,在modify domain中选择custom DNS servers并粘贴即可,这样就完成了域名与实例的关联
Route 53 是一种授权型 DNS 系统
授权型 DNS 服务提供一种更新机制,供开发人员用于管理其公有 DNS 名称。然后,它响应 DNS 查询,将域名转换为 IP 地址,以便计算机可以互相通信。授权型 DNS 对域有最终授权且负责提供递归型 DNS 服务器对 IP 地址信息的响应。


NS 代表“域名服务器”
域名服务器记录指示哪个 DNS 服务器对该域具有权威性(即,哪个服务器包含实际 DNS 记录)。基本上,NS 记录告诉互联网可从哪里找到域的 IP 地址。一个域通常会有多个 NS 记录,这些记录可指示该域的主要和辅助域名服务器。
“A”代表“地址”
这是最基础的 DNS 记录类型:它表示给定域的 IP 地址
SOA代表“Start of Authority”(权威起始记录)
SOA记录是DNS区域文件中的一种特殊类型,它包含有关特定区域的重要信息,包括该区域的权威服务器、区域的管理者等。SOA记录位于每个DNS区域文件的顶部,并标识了该区域的权威源。
实际部署的过程中依旧会踩很多坑,加上等待需要将近一个星期的课余时间才能完成
⭐️⭐️⭐️ 至此就完成了至此我们就完成了以下的链接:⭐️⭐️⭐️
Request<==> NameCheap <==> Amazon NS <==>Route 53 <==> EC2实例
接着我们就可以部署自己博客了!
建站原因:
资料共享,边学习边实践各种云服务前后端的相关知识,分享摄影作品以及拥有属于自己的后花园……
使用: LNMP
Linux+Nginx+MySQL+php
惨痛经验:
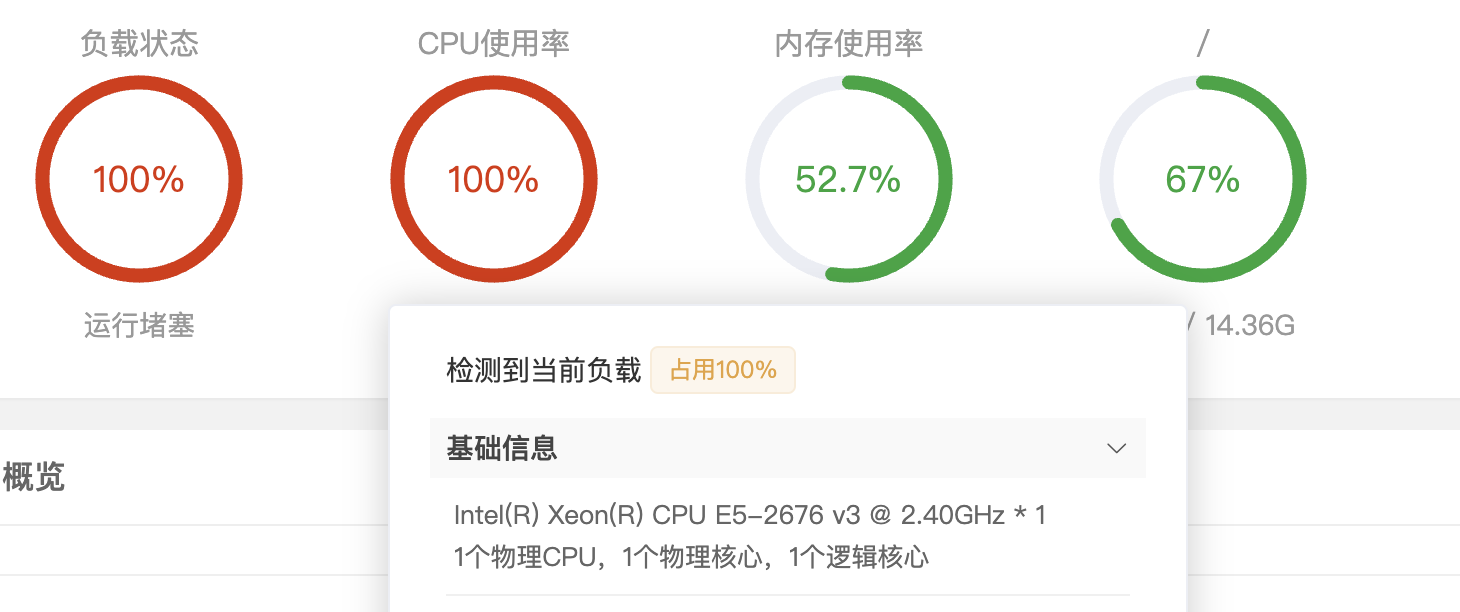
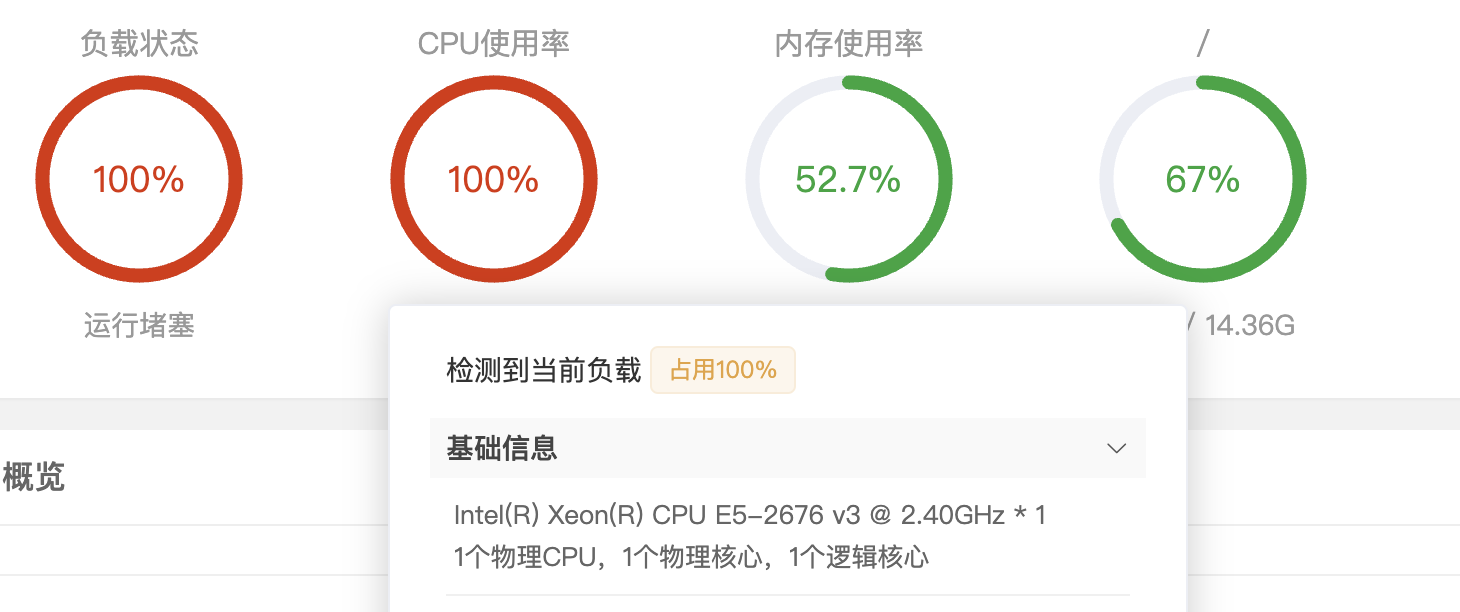
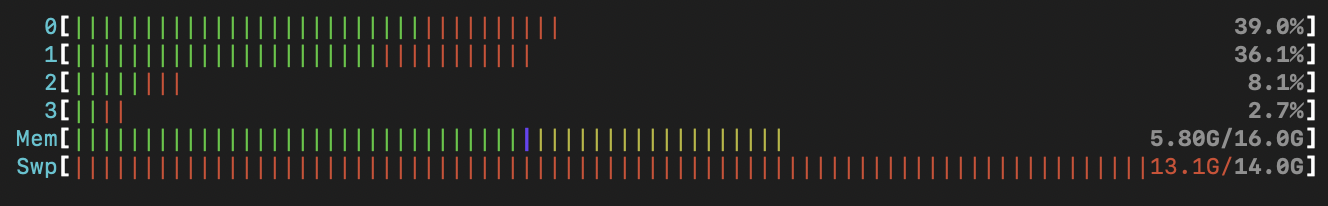
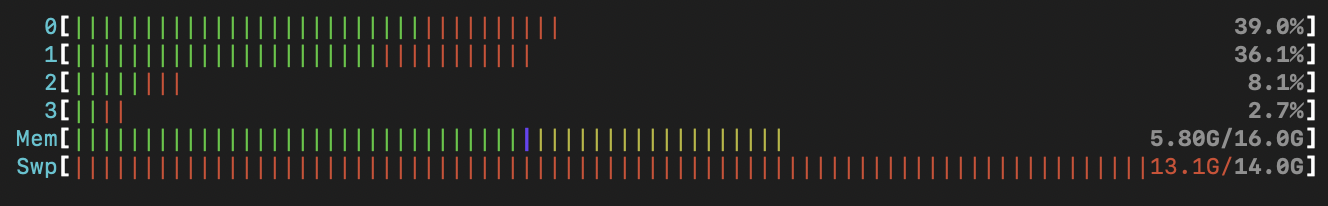
在部署完基础的网页后便开始部署CDN和Memcached分布式内存系统等进行优化,因为时间宝贵,想着用插件部署ssl证书,但证书没放好,自动化脚本却强制https了,出现报错并导致网站崩溃,网站和后台都无法正常进入。


只能说自己的经验还是太少了,最后摸索到问题所在,但也只能全部从0开始才行了,因为在尝试解决问题的时候服务器已经被我搞损坏了,会有一些kill不死的线程一直存在占用资源,空负载依旧非常高无法正常使用。最终只能重新部署实例,一切从0开始 ┭┮﹏┭┮


PS: 不得不佩服mac系统的优化和调度,在整个部署过程中,最高峰开过150+个网站页面和十几个软件仍然没有卡顿的现象


反思:
通过这次惨痛的经历学习到了在实际开发中要有正确的部署顺序,CDN分发和优化应该都是最后才搞的,也要尽量减少使用自动化脚本和插件,而且至关重要的是要懂得备份
崩溃问题查找到重建又花了大半个月时间,实在损失了太多时间了,由于课程压力繁重只能使用wordpress+elementor完成前端的设计,还没来得及重新进行优化,CDN也还没部署,所以国内访问会非常慢,数据库等后端也只是完成了部署并还没实际开始使用,预计还需要一个月时间才能大致完成前后端的学习和部署。


总结:
整个过程中,我学到了很多关于网络和云服务的知识,包括如何选择合适的云服务提供商、注册域名、管理DNS记录以及实际部署服务器。这不仅是一次技术上的挑战,也是一次对自己能力的实际考验。通过这次部署的心路历程,我更加深入地理解了网络和云端微服务的重要性,也为未来的学习打下了坚实的基础。当然仍然有太多地方需要优化,持续更新学习中!
