图床部署
这篇学习笔记将介绍基于Github平台与PicGo工具,构建免费、稳定的图床。实现在Typora内撰写Markdown文档时,粘贴图片后就能自动上传到搭建好的图床中。
这样图片的路径就能转化为外部url方便分享并减少占用本地硬盘空间。
最终目标:写完学习笔记后能随时分享随时查看,还能直接上传到个人博客里。
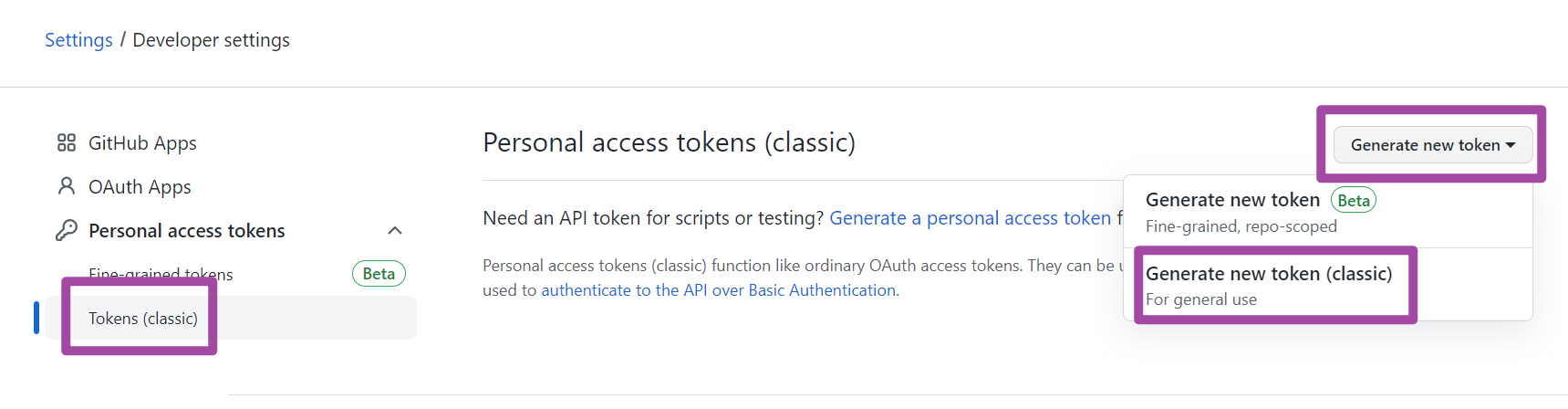
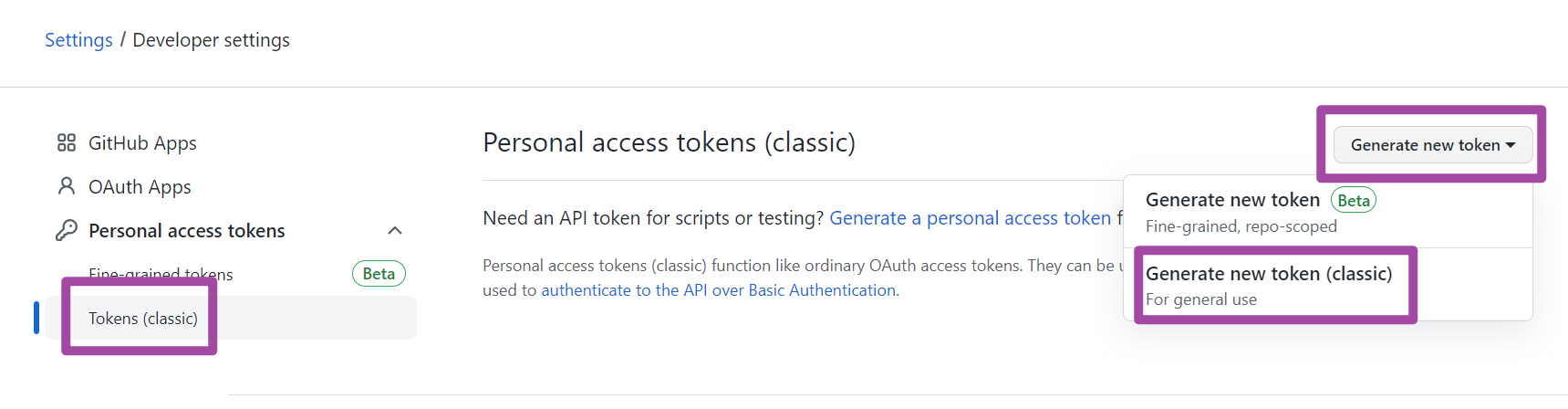
首先,我们需要配置Github,创建一个仓库从而保存我们的图片。接着要生成自己的token


随后,在弹出的配置界面中,首先填写”Note“,这个是当前token的注释,也用一个和图片有关的名称来填写即可;
配置token的有效期。其实我们可以将有效期选择为永久,但是GitHub官方强烈不推荐这种永久期限的token,因此可以选择90天,之后过期了我们继续来设置新的有效期就好。随后,配置勾选项保证repo开头的勾选项选中即可。
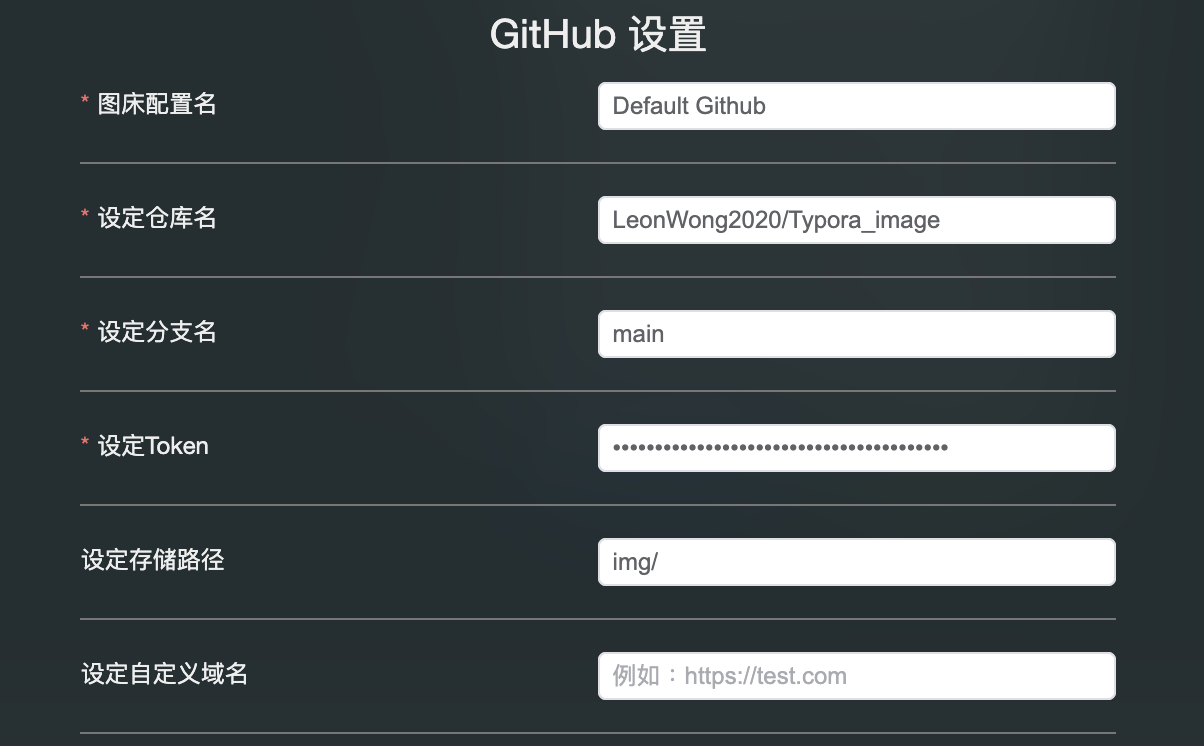
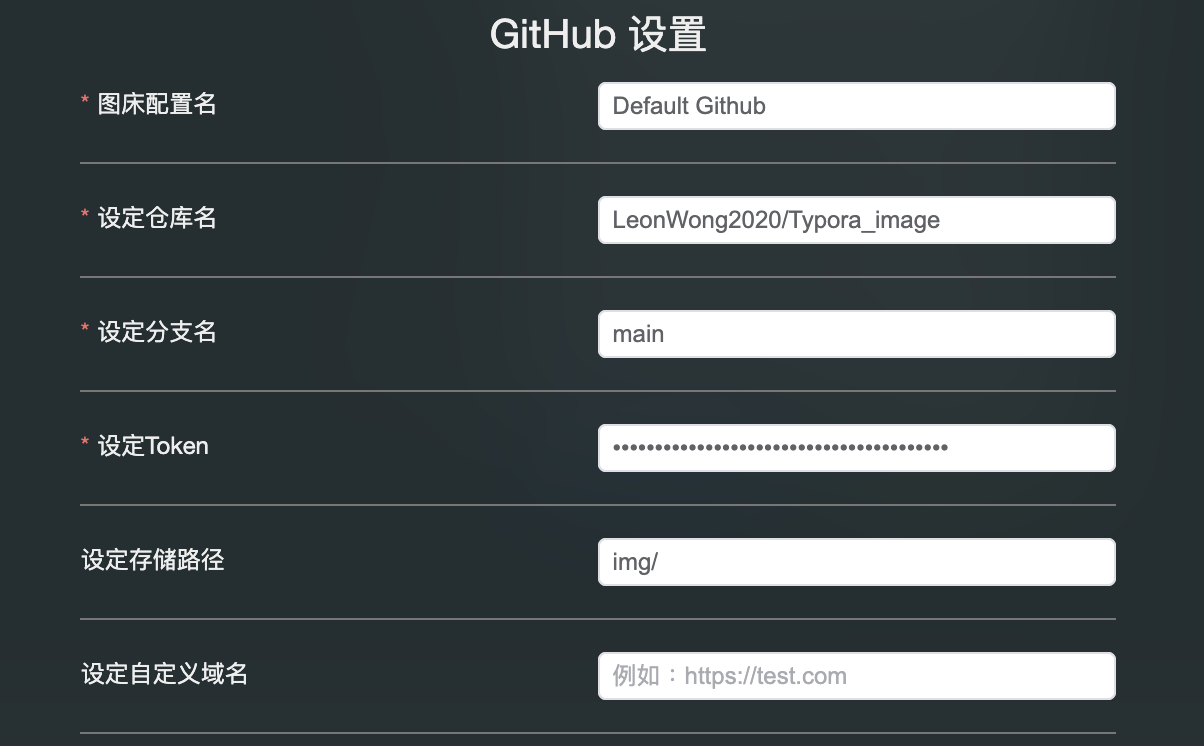
安装PicGo并打开,其中,我们需要在”图床设置“中找到”GitHub“,并配置各项信息。其中,仓库名就是我们前面创建的Repository的名称,分支名用main,还可以使用cdn进行加速(未来部署)


我还希望在Typora软件中,复制剪切板的图片,或者上传本地的图片后,自动将图片上传至前面配置好的图床中。
因此,还需要配置一下Typora。
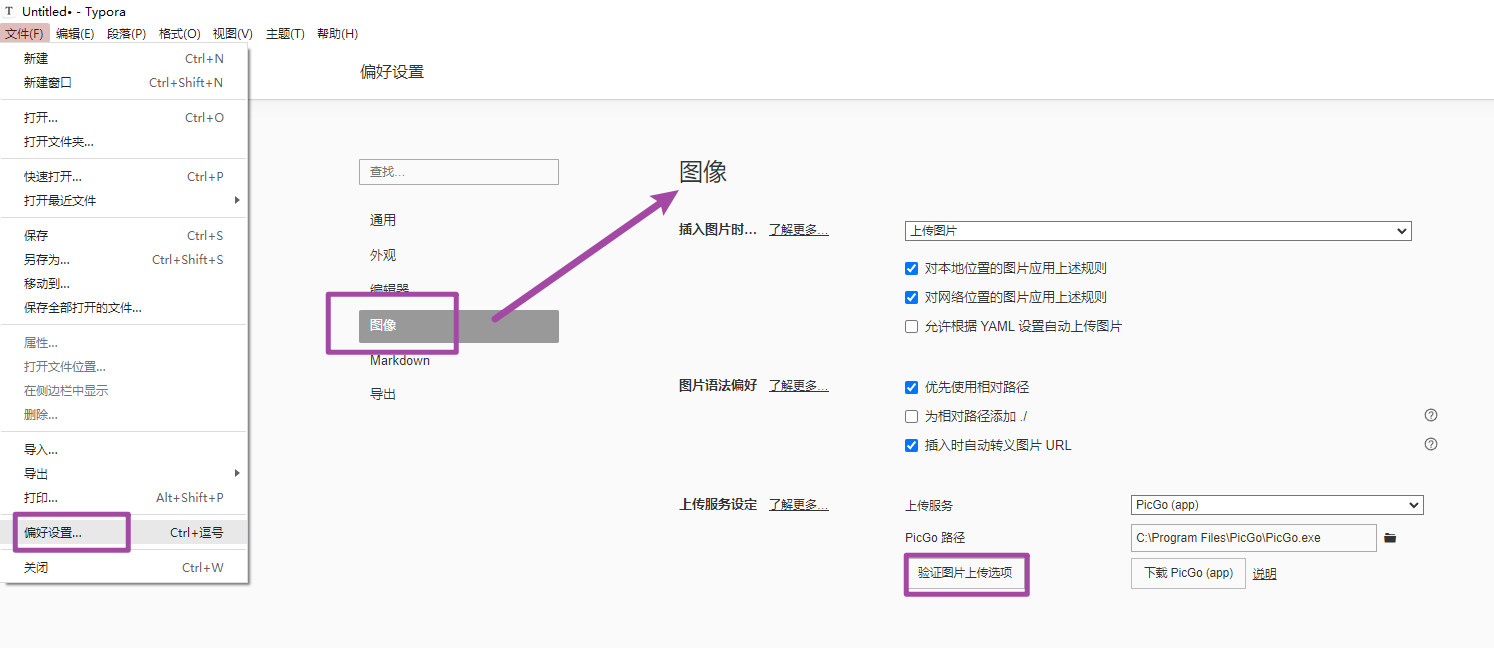
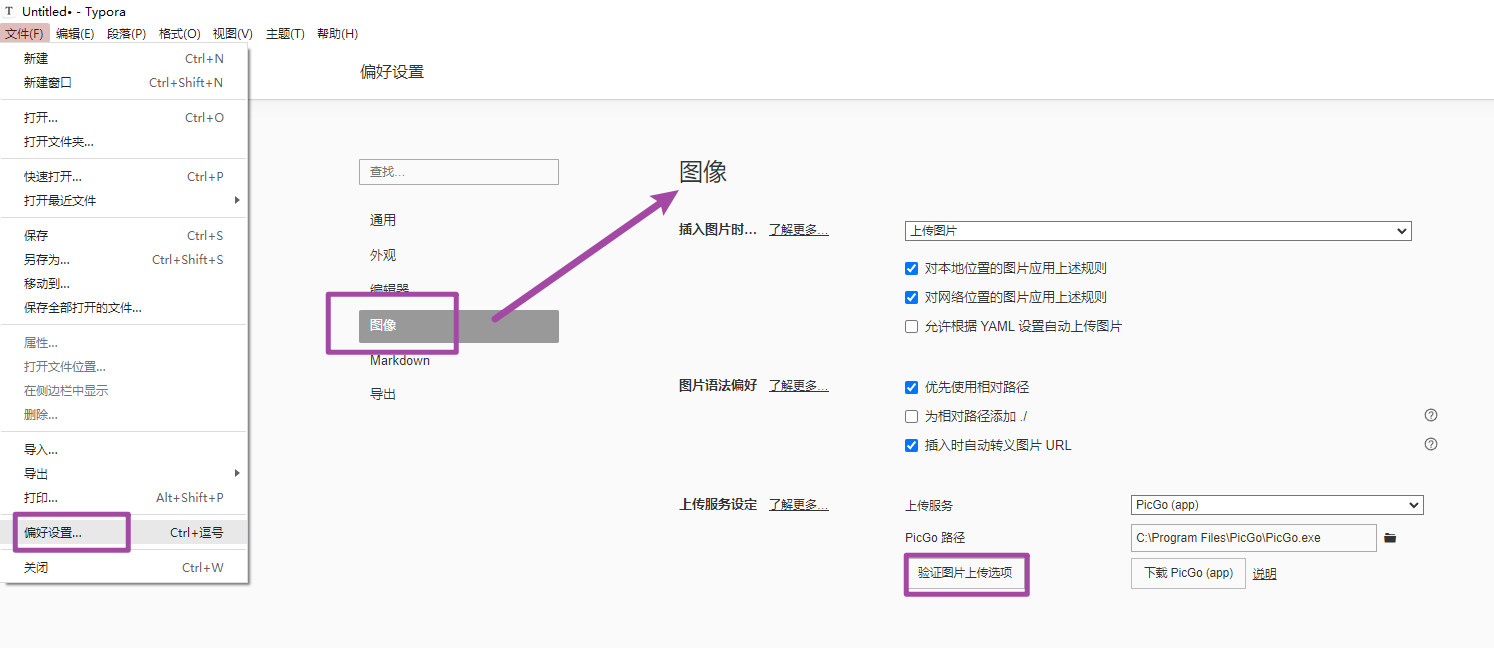
下载软件后安装并打开,在”文件“中选择”偏好设置…“,随后选择”图像“,并按照如下图所示的配置方式来加以设置并测试。


至此,大功告成,这样我能能很方便的在typora中写markdown笔记了,不用再担心图片的路径问题,可以继续探索N种其他的可能性了。
意味着我有了一个接近的无限的云端,同时也能解决VPS小水管加载图片慢的问题,特别是我的摄影作品放的太多了,加载的非常慢,未来需要重新调整优化。
PS: 由于未配置CDN分发,所以目前仅在“文章”页面进行Github图床部署,可能需要外网才能正常访问图片
