这篇学习笔记将阐述一些最基本的计算机网络及Web开发的相关基础知识
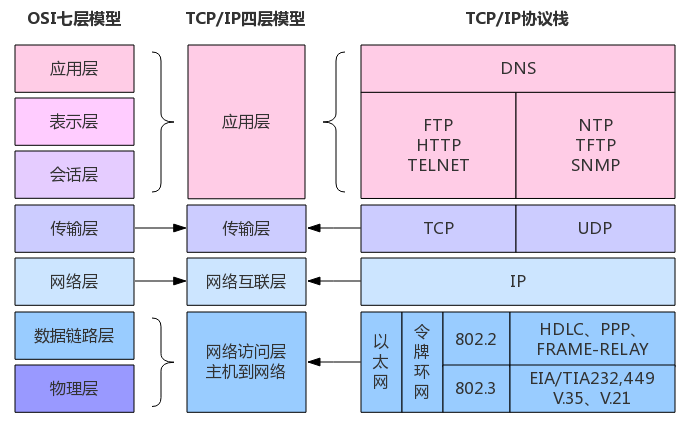
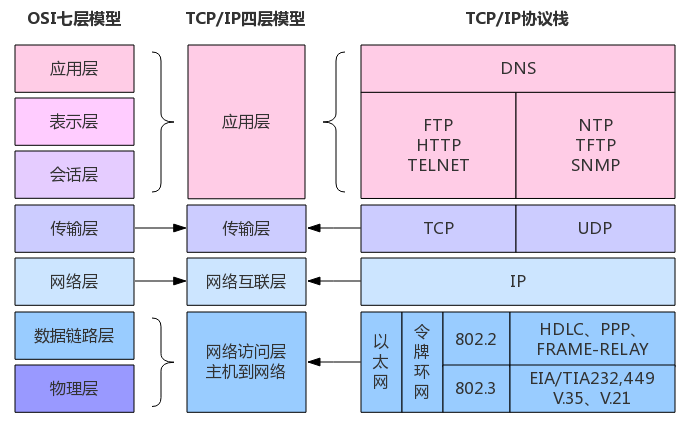
TCP/IP模型:
-
网络接口层(Network Interface Layer): 类似于OSI模型中的物理层和数据链路层,负责将数据从物理层传输到网络上,并在网络上寻址。
-
网络层(Internet Layer): 类似于OSI模型中的网络层,负责在网络上进行数据包的路由选择和转发。常见协议包括IP协议。
-
传输层(Transport Layer): 类似于OSI模型中的传输层,提供端到端的数据传输服务,包括数据的分段、重组和流量控制。常见协议有TCP和UDP。
-
应用层(Application Layer): 同OSI模型中的应用层,负责提供各种网络服务和应用,包括HTTP、FTP、SMTP等。


在 OSI 模型中,第三层网络层负责 IP 地址,第二层数据链路层则负责 MAC 地址。因此一个主机会有一个 MAC 地址,而每个网络位置会有一个专属于它的 IP 地址。
网卡地址即 MAC 地址,译为媒体访问控制,或称为物理地址、硬件地址,用来定义网络设备的位置。形象的说,MAC 地址就如同我们身份证上的身份证号码,具有全球唯一性。
TCP网络协议
(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层协议。它提供了可靠的数据传输、顺序传输、拥塞控制等特性
-
网页浏览(HTTP): HTTP(Hypertext Transfer Protocol,超文本传输协议)是基于TCP的应用层协议,用于在Web浏览器和Web服务器之间传输网页数据。当您在浏览器中输入网址并请求页面时,浏览器会通过TCP连接向服务器发送HTTP请求,并接收服务器返回的HTTP响应。
-
电子邮件传输(SMTP、POP3、IMAP): SMTP(Simple Mail Transfer Protocol,简单邮件传输协议)、POP3(Post Office Protocol Version 3,邮局协议第3版)和IMAP(Internet Message Access Protocol,互联网消息访问协议)等协议用于电子邮件的发送、接收和访问。
-
文件传输(FTP): FTP(File Transfer Protocol,文件传输协议)是用于在网络上传输文件的协议,它使用TCP连接进行文件传输。用户可以通过FTP客户端与FTP服务器建立TP连接,并在连接上发送文件或从服务器下载文件。
-
远程登录(SSH、Telnet): SSH(Secure Shell)和Telnet是用于远程登录到计算机系统的协议。它们使用TCP连接提供安全的远程访问方式,允许用户通过网络连接到远程计算机并执行命令或操作文件。
-
数据库访问(MySQL、PostgreSQL、Oracle等): 许多数据库系统使用TCP连接进行客户端与服务器之间的通信。例如,MySQL、PostgreSQL、Oracle等数据库管理系统都支持通过TCP连接进行客户端和服务器之间的数据传输和交互。
UDP网络协议
UDP(User Datagram Protocol)套接字和TCP(Transmission Control Protocol)套接字是在网络编程中常用的两种套接字类型,它们之间有以下主要区别:
-
可靠性:
-
TCP 套接字提供可靠的、面向连接的通信,确保数据的顺序传输,并处理丢失、重复、错误和超时等问题,以保证数据的完整性和可靠性。
-
UDP 套接字是无连接的,不提供数据包的可靠传输保证,发送的数据包可能会丢失、重复或到达顺序不同。
-
-
连接性:
-
TCP 套接字在通信之前需要先建立连接,包括三次握手过程(SYN、SYN-ACK、ACK),并且在通信结束后需要释放连接(四次挥手过程)。
-
UDP 套接字是无连接的,发送数据时不需要建立连接,也不需要断开连接,每个数据包都是独立发送的。
-
-
通信特性:
-
TCP 套接字提供面向字节流的通信,数据被视为连续的字节流,不会有消息边界的概念。
-
UDP 套接字提供数据报式的通信,每个数据包都是独立的消息,具有明显的边界。
-
-
性能:
-
TCP 在提供可靠性和保证数据完整性的同时,会引入一定的开销,包括连接建立和维护、流量控制和拥塞控制等,因此通常会比 UDP 稍慢一些。
-
UDP 的无连接特性和简单性使其具有较低的开销,因此在一些对实时性要求较高的场景下,如实时视频和音频传输、在线游戏等,UDP 更常被使用。
-
综上所述,TCP 适用于需要可靠性、顺序性和连接性的应用,如文件传输、网页浏览、电子邮件等;而 UDP 则适用于实时性要求较高、数据量较小、允许丢失的应用,如实时音视频传输、DNS 查询、在线游戏等。选择使用哪种套接字类型应根据具体应用的需求和特性来决定。
网关(Gateway)
是连接不同网络或网络协议的设备或系统,用于在这些网络之间进行数据交换和路由。网关可以是硬件设备、软件程序或者是网络中的一个节点,其主要功能是转发数据包、进行协议转换和网络地址转换。
网关通常分为以下几种类型:
-
默认网关(Default Gateway):默认网关是局域网中连接到其他网络的设备,用于转发本地网络上发送到外部网络(如 Internet)的数据包。当主机无法直接访问目标网络时,会将数据包发送到默认网关,由默认网关负责转发到目标网络。
-
路由器(Router):路由器是一种专门用于路由数据包的设备,它能够根据目标地址和路由表将数据包转发到不同的网络中。路由器通常用于连接多个局域网或广域网,并在这些网络之间进行数据交换和路由。
-
代理服务器(Proxy Server):代理服务器是一种位于客户端和服务器之间的中间服务器,用于代理客户端和服务器之间的数据交换。代理服务器可以提供缓存、过滤、安全认证等功能,常用于加速访问、保护隐私和过滤内容等场景。
网卡
虚拟网卡(Loopback)
-
虚拟的,并不是物理网卡,也被称为是本地环回地址(或接口),一般将
127.0.0.1作为本地环回地址。
有线网卡/以太网卡(Ethernet)
-
这是以太网(局域网)使用的,我们日常说的网卡指的就是这个,插入的就是网线。
无线网卡(WLAN)
-
这是无线局域网所使用的网卡,笔记本上常内置此网卡,它用的是无线电技术,不需要插网线。
环回地址:主机用于向自身发送通信的一个特殊地址,可以绕开 TCP/IP 协议的下层,直接通过网络层
localhost 它并不是 IP,而是一种特殊的域名(没有后缀),默认的情况下它解析到的是本地 IP(即 127.0.0.1),主要通过本机的 hosts 文件进行管理,如果你愿意,也可以把 localhost 域名解析到某个公网 IP 上去,也可以被配置为任意的 IP 地址
127.0.0.1 它是一个私有 IP,代表(或者说真正的名称)的就是本机环回地址,其实本质上是绑定在虚拟网卡(loopback)上的 IP
私有 IP 地址的范围
-
A 类私有 IP 地址:
10.0.0.0~10.255.255.255即10.0.0.0/8 -
B 类私有 IP 地址:
172.16.0.0~172.31.255.255即172.16.0.0/12 -
C 类私有 IP 地址:
192.168.0.0~192.168.255.255即192.168.0.0/16
确定 IP 地址网段只需要使用 IP 地址 & 子网掩码即可
-
IP 地址1:
192.168.1.1子网掩码:255.255.252.0 -
IP 地址2:
192.168.2.1子网掩码:255.255.252.0
只是子网掩码不一样,如果不看子网掩码,首先可能就误判它们不是同一个网段。
Http 基本原理
Https
在http下加入ssl层
scheme protocol 协议
Request
-
request method -get -post
-
request URL
-
Request Headers
-
Request Body
Response
-
Response Status Code
-
Response Headers
-
Response Body
Http 2.0
二进制分帧层 -帧 -数据流 -消息
fragment 片段:
在 URL(统一资源定位符)中,Fragment(片段)是指 URL 中的一个可选部分,用于指示资源中的特定片段或位置。Fragment 是由 “#” 符号后面的部分组成,通常用于指示 HTML 页面中的特定位置或 JavaScript 页面中的特定元素。
在 HTML 页面中,锚点(Anchor)是一种通过标记特定位置并允许用户直接跳转到该位置的机制。通常,锚点用于创建内部链接,让用户可以轻松地在页面内部导航到不同的部分或元素。
<a href="#section1">Jump to Section 1</a>
在这个例子中,当用户点击链接时,浏览器会滚动到具有 id 为 “section1” 的元素所在的位置。
Http request:
-
请求行(Request Line):请求行是 HTTP 请求的第一部分,用于描述客户端要求服务器执行的动作和请求的资源。请求行通常包括以下三个部分:
-
方法(Method):HTTP 方法,表示对资源的请求动作,如 GET、POST、PUT、DELETE 等。
-
请求的资源路径(Request-URI):要请求的资源的路径或 URL。
-
协议版本(HTTP Version):HTTP 协议的版本,如 HTTP/1.1、HTTP/2.0 等。
-
请求头部(Request Headers):请求头部包含了关于客户端和请求的额外信息,通常以键值对的形式出现。请求头部可以包括多个字段,常见的请求头部字段有:
-
Host:请求的主机名,用于指示服务器应该处理哪个域名下的请求。
-
User-Agent:客户端的用户代理信息,用于标识发送请求的客户端软件和操作系统。
-
空行:请求头部与请求体之间用一个空行分隔,即两个连续的换行符(\r\n\r\n)。空行表示请求头部的结束,之后就是请求体。
-
请求体(Request Body)(可选):请求体包含了客户端发送给服务器的数据。通常在 POST 请求中使用,用于向服务器提交表单数据、上传文件等。
GET 方法:
-
特点:
-
使用 URL 查询字符串传递参数。
-
请求参数暴露在 URL 中,可见且可被收藏、分享,因此不适合传输敏感信息。
-
请求参数的长度受到浏览器和服务器的限制,一般在 2KB – 8KB 之间。
-
POST 方法:
-
特点:
-
请求参数通过请求体传递,不会暴露在 URL 中,因此适合传输敏感信息。
-
没有参数长度限制,理论上可以传输大量数据。
-
POST 请求不是幂等的,即多次重复请求可能会对服务器的状态产生影响,例如重复提交订单。
-
POST 方法适合用于向服务器提交数据,参数传递在请求体中,适用于传输敏感信息或大量数据的情况,但可能会影响服务器状态。
HTTP状态码
HTTP状态码(HTTP Status Codes)是服务器在响应客户端请求时返回的三位数代码,用于表示请求的成功与否以及失败的原因。这些状态码被分为五大类:
1. 1xx(信息性状态码)
-
100 Continue:表明到目前为止都很正常,客户端应该继续其请求。
-
101 Switching Protocols:服务器将遵从客户端的请求,将通信协议从HTTP切换到另外一种协议。
2. 2xx(成功状态码)
-
200 OK:请求成功,并且服务器已经完成了请求。
-
201 Created:请求成功,并且服务器创建了新的资源。
-
202 Accepted:服务器已经接受了请求,但尚未处理。
-
204 No Content:服务器成功处理了请求,但没有内容返回。
3. 3xx(重定向状态码)
-
300 Multiple Choices:请求有多个可能的响应,客户端可以自行选择一个。
-
301 Moved Permanently:请求的资源已经永久移动到新的位置。
-
302 Found:请求的资源临时移动到另一个URI。
-
303 See Other:建议客户端使用GET方法获取由Location头部指定的资源。
-
304 Not Modified:资源未修改,客户端可以使用缓存的版本。
-
307 Temporary Redirect:资源临时移动到另一个URI,请求方法不变。
-
308 Permanent Redirect:资源永久移动到另一个URI,请求方法不变。
4. 4xx(客户端错误状态码)
-
400 Bad Request:请求无效,服务器无法理解。
-
401 Unauthorized:请求需要用户的身份认证。
-
403 Forbidden:服务器理解请求,但是拒绝执行。
-
404 Not Found:服务器找不到请求的资源。
-
405 Method Not Allowed:请求方法不被服务器支持。
-
408 Request Timeout:服务器在规定的时间内没有收到客户端的任何响应。
-
409 Conflict:请求与服务器上的资源冲突。
-
413 Payload Too Large:请求实体过大,服务器拒绝处理。
-
414 URI Too Long:请求的URI过长。
-
415 Unsupported Media Type:请求的媒体类型不被服务器支持。
-
429 Too Many Requests:客户端发送的请求太多。
5. 5xx(服务器错误状态码)
-
500 Internal Server Error:服务器内部错误,无法完成请求。
-
501 Not Implemented:服务器不支持请求的功能。
-
502 Bad Gateway:服务器作为网关或代理,从上游服务器收到无效响应。
-
503 Service Unavailable:服务器目前无法使用(由于超载或停机维护)。
-
504 Gateway Timeout:服务器作为网关或代理,但是没有及时从上游服务器接收请求。
-
511 Network Authentication Required:需要网络认证。
这些状态码提供了一种标准化的方法来传达HTTP请求的结果,使得客户端能够理解发生了什么,并据此做出适当的响应。
Cookie Session Token
cookie本地,session服务端 token根据每次请求内容生产加密字符串,用户每次请求回传该字符串以让服务端验证能防止不是用户主动操作
Cookie: 存储在客户端的小型数据文件。 每次HTTP请求时,浏览器会自动发送cookie给服务器。 通常用于存储用户偏好或登录状态。安全性较低,容易受到CSRF等攻击。 存储大小限制约为4KB。
PS:这就是国外网站经常询问你的是否accept cookies的东东,那为啥国内不会询问呢?问就是都拿到你的手机号了默认你也接受hhh
Session: 存储在服务器端的数据结构。 通过在客户端cookie中存储唯一的session ID来识别用户。 可以存储更多的数据,但会增加服务器的存储压力。 比cookie更安全,因为数据不直接暴露在客户端。
Token: 服务端生成的一串加密的字符串,客户端在每次请求时发送给服务器。 不依赖于cookie,因此可以用于移动应用或跨域请求。 可以包含用户的身份信息和权限数据。 通常用于实现无状态的身份验证。 简而言之,cookie和session通常结合使用,通过在客户端存储session ID来维持用户状态,而token则是一种更灵活的方式,可以支持不同的客户端和跨域请求。
JWT 适用于 前后端分离和集群
Web 网页基础
前端三件套是指在网页开发中常用的三种技术:HTML,CSS和JavaScript。它们分别负责网页的结构,样式和交互,是构建网页的基础。
HTML——描述页面结构 (骨骼)
HTML(超文本标记语言)是一种用来描述网页内容的语言,它使用一系列的标签(tag)来定义网页中的元素,如标题,段落,图片,链接等。HTML标签通常成对出现,如<h1>和</h1>,表示一个一级标题。HTML标签可以嵌套使用,表示不同层次的结构。例如:
<html>
<head>
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网页</h1>
<p>这是一个简单的示例</p>
<img src="logo.png" alt="我的logo">
<a href="https://www.bing.com">访问必应搜索</a>
</body>
</html>
这段代码定义了一个简单的网页,包含了标题,段落,图片和链接四个元素。浏览器会根据HTML代码来渲染网页,显示出相应的内容。
在HTML中写注释,你可以使用两种方式:
-
单行注释: 使用
<!--来开始注释,使用-->来结束注释。注释的内容可以是任何字符,但是注释本身不会在浏览器中显示。<!-- 这是一个单行注释 -->
<p>这段文字会被浏览器显示。</p> -
多行注释: HTML5引入了一种新的注释方式,即使用
<!--和-->来包裹多行内容。这种方式可以用于注释多行代码,但请注意,并不是所有浏览器都支持这种多行注释的方式。复制
<!-- 这是一个多行注释
它可以包含多行文本
但并不是所有浏览器都支持这种注释方式 -->
<p>这段文字会被浏览器显示。</p>
JavaScript——给页面添加行为 (肌肉)
JavaScript(简称JS)是一种用来实现网页交互的脚本语言,它可以在浏览器中运行,响应用户的操作,修改网页内容,发送和接收数据等。JavaScript可以通过两种方式来嵌入到HTML中:内部脚本和外部脚本。内部脚本是在HTML中使用<script>标签来编写代码,如:
<script>
alert("Hello, world!");
</script>
这段代码会在网页加载时弹出一个对话框,显示“Hello, world!”的信息。外部脚本是在一个单独的文件中编写代码,并在HTML中使用<script>标签来引用,如<script src=”script.js”></script>。这种方式可以让多个网页共享同一个脚本文件,方便管理和修改。
Vue.js( Vue)
一个用于构建用户界面的渐进式JavaScript框架。
-
Vue.js 使用基于 HTML 的模板语法来声明式地将 DOM 绑定到底层的数据。当数据变化时,Vue 会自动更新 DOM 以反映这些变化。
-
Vue.js 引入了组件化的概念,允许开发者将界面拆分成独立、可复用的组件。
Dom(Document Object Model,文档对象模型)是一个编程接口,用于表示和操作HTML或XML文档。它将文档呈现为一个由节点和对象组成的树结构,允许程序员访问和操作文档的元素、属性和内容。
-
JavaScript是与DOM交互的主要语言,通过JavaScript可以非常灵活地操作DOM。
-
Vue.js 使用虚拟DOM来提高性能,只更新DOM中真正变化的部分,而不是重新渲染整个页面。
-
自己也依旧不太懂Dom
特点与不同
-
响应式数据绑定:
-
Vue.js 允许你创建响应式的用户界面,当数据变化时,视图会自动更新。这与传统JavaScript不同,在后者中,通常需要手动操作DOM或使用额外的库来实现数据和视图的同步。
-
Vue 示例
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});-
传统JavaScript
const message = 'Hello JS!';
document.getElementById('app').innerText = message; -
-
-
模板语法:
-
Vue.js 使用基于HTML的模板语法,允许你在HTML中直接声明JavaScript表达式,实现声明式渲染。
-
Vue 示例
<div>{{ message }}</div> -
传统JavaScript
document.getElementById('app').innerText = message;
-
-
-
指令系统:
-
Vue.js 提供一系列指令(如
v-bind、v-model、v-on),用于在模板中声明性地描述用户界面的行为。-
Vue 示例
<input v-model="username" placeholder="Enter your name"> -
传统JavaScript
const inputElement = document.getElementById('username');
inputElement.addEventListener('input', (event) => {
console.log(event.target.value);
});
-
-
v-bind
v-for
V-model
aixos
router-link
Vue.js的单文件组件(SFC)允许你在同一个文件中编写模板(HTML)、JavaScript逻辑和CSS样式,使得开发过程更加组织化。
-
Vue 示例
<template>
<div>{{ greeting }} World!</div>
</template>
<script>
export default {
data() {
return { greeting: 'Hello' };
}
};
</script>
<style scoped>
div {
color: red;
}
</style>
CSS——美化页面(皮肤)
CSS(层叠样式表)是一种用来控制网页外观的语言,它可以定义网页中元素的颜色,大小,位置,边框等属性。CSS可以通过三种方式来应用到HTML中:内联样式,内部样式表和外部样式表。内联样式是在HTML标签中使用style属性来定义样式,如<p style=”color:red;”>这是一段红色的文字</p>。内部样式表是在HTML的<head>部分使用<style>标签来定义样式,如:
<style>
h1 {
color: blue;
font-size: 36px;
}
p {
font-family: Arial;
}
</style>
这段代码定义了两个样式规则,分别应用到h1和p元素上,使得h1元素显示为蓝色和36像素的字体,p元素显示为Arial字体。外部样式表是在一个单独的文件中定义样式,并在HTML中使用<link>标签来引用,如<link rel=”stylesheet” href=”style.css”>。这种方式可以让多个网页共享同一个样式表,方便管理和修改。
CSS选择器用于选择 HTML 文档中要应用样式的元素。CSS 选择器根据元素的标签名、类名、ID、属性等特征来选择元素。
Bootstrap和Bulma 前端CSS框架
-
Bootstrap提供了一套完整的前端解决方案,包括CSS、JavaScript组件和jQuery插件。
-
Bulma主要关注CSS部分,提供了一套灵活的类系统,但它没有内置的JavaScript组件或插件。
-
使用场景:
-
Bootstrap适合需要快速构建复杂Web应用程序的开发者。
-
-
- Bulma适合需要高度定制化和简洁CSS解决方案的开发者。
HTML元素标签
<div>是一个通用的块级元素,用于在文档中创建一个块级的容器。<div> 元素本身没有特定的语义,通常用于将页面中的内容组织成不同的区块,并为这些区块应用样式或添加特定的行为。
<div> 元素可以实现页面的模块化和结构化,使页面的布局和设计更加灵活和易于维护。
主要用途:
-
布局容器:
<div>经常用作布局的容器,可以包含其他 HTML 元素,如段落、列表、图片等。 -
样式化内容:通过给
<div>元素添加 CSS 类或 ID,可以对它的内容应用特定的样式。 -
响应式设计:在响应式网页设计中,
<div>可以与 CSS 框架(如 Bootstrap)一起使用,通过类来控制元素的布局和表现。<a>(锚点):-
<a>元素用于创建超链接,它可以链接到另一个网页、相同网页上的另一个位置、文件 -
<a>元素具有href属性,用于指定链接的目标地址。
示例:
<a href="https://www.example.com">Visit Example.com</a><p>(段落):-
<p>元素代表一个段落,并在视觉上通常带有上下间距,使其与其他段落分开。 -
它用于包裹块级文本,是 HTML 文档中常见的文本容器。
示例:
<p>This is a paragraph of text.</p><span>(内联元素):-
<span>是一个内联元素,用于对文档中的一小部分内容进行分组。 -
<span>与<div>不同,<span>不会创建新的块级盒子,而是与其他元素在同一行内显示。。
-
<p>这是一个句子,其中<span style="color: red;">这部分文本</span>将显示为红色。</p>
ID(标识符):
-
定义:ID 是 HTML 元素的唯一标识符,用于在 HTML 文档中唯一标识一个元素。
-
每个 HTML 文档中的 ID 必须是唯一的,不允许重复使用。
-
ID 通常用于标识页面中的重要元素,如导航、页眉、页脚等。
-
在 CSS 中,可以使用 ID 选择器(以
#开头)来为具有特定 ID 的元素应用样式。
-
Class(类):
-
定义:Class 是 HTML 元素的类别,用于将多个元素归为一类,并为这些元素应用相同的样式。
-
特点:
-
HTML 文档中的多个元素可以拥有相同的 class。
-
一个元素可以拥有多个 class,类名之间用空格分隔。
-
Class 通常用于标识页面中的一组相似的元素,如列表项、文章摘要、按钮等。
-
在 CSS 中,可以使用 class 选择器(以
.开头)来为拥有特定类的元素应用样式。
-
-
许多前端框架和库(如Bootstrap、Bulma等)使用类名来提供预定义的样式和布局结构。在
<div>上使用class可以快速应用这些框架的组件和样式。 -
模块化和组件化:
class属性有助于实现HTML的模块化和组件化。通过将相关元素分组并赋予特定的类名,可以创建可重用的组件。
Node.js
Node.js实际上是一个后端技术。尽管它的核心是基于JavaScript,这是一种主要用于前端开发的语言,但Node.js的主要目标是在服务器端运行JavaScript代码。Node.js使JavaScript可以用于服务器端编程,而不仅仅局限于浏览器端。
与其他web服务器的区别:
如果我们使用 PHP 来编写后端的代码时,需要 Apache 或者 Nginx 的 HTTP 服务器,并配上 mod_php5 模块和 php-cgi。从这个角度看,整个”接收 HTTP 请求并提供 Web 页面”的需求就不需要 PHP 来处理。
不过对 Node.js 来说,概念完全不一样了。使用 Node.js 时,我们不仅仅在实现一个应用,同时还实现了整个 HTTP 服务器。
JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成。主要用于在网络应用程序之间传输数据,它已经成为了许多 Web 服务和 API 的主要数据格式。
JSON.stringify 和 JSON.parse 是 JavaScript 中用于处理 JSON 数据的两个内置函数它们的作用分别是序列化(将JavaScript对象转换为JSON字符串)和解析(将JSON字符串转换回JavaScript对象)
在Web开发中非常常用,尤其是在需要与Web服务器交换数据或在不同层之间传递数据时。
-
JSON.stringify()函数用于将一个JavaScript对象或值转换成一个JSON字符串。这个字符串可以被存储或传输,并且可以在需要时重新解析回JavaScript对象。序列化是将复杂数据结构转换为字符串格式的过程,使得数据可以被轻松地存储和传输。
示例:
const obj = { name: "Leon", age: 30 };
const jsonString = JSON.stringify(obj);
console.log(jsonString); // 输出: {"name":"Leon","age":30}
-
JSON.parse()函数用于将JSON字符串解析成JavaScript对象。解析是将字符串转换回原始数据结构的过程,这样你就可以在JavaScript中操作这些数据。这个函数常用于处理从文件、数据库或网络响应中获取的JSON格式数据。
示例:
const jsonString = '{"name":"Leon","age":30}';
const obj = JSON.parse(jsonString);
console.log(obj.name); // 输出: Leon
-
使用场景
-
存储数据:将数据存储在localStorage或sessionStorage中。
-
网络通信:在AJAX请求或使用Fetch API时,发送和接收JSON格式的数据。
-
配置和偏好设置:存储应用程序的配置或用户偏好设置。
-
日志记录:将错误信息或应用状态序列化后发送到服务器进行日志记录。
-
数据交换:在不同的系统或服务之间交换数据。
-
网站框架及服务器
典型的网站架构通常由多个组件和层级组成,以确保网站的性能、可用性和安全性。
以下是一个典型的网站架构的简要介绍:
-
前端层:
-
客户端:用户使用的各种设备和浏览器。
-
静态资源:包括HTML、CSS、JavaScript、图像等,用于构建网站页面和用户界面。
-
-
CDN(内容分发网络):
-
CDN用于分发网站的静态内容,以提高内容的访问速度和性能。CDN通常由多个分布在全球各地的节点组成,能够将内容缓存在离用户更近的位置。
-
-
反向代理服务器:
-
反向代理服务器用于负载均衡、安全性、缓存和加速等方面。它隐藏后端服务器的真实IP地址,将请求分发到多个后端服务器上,并将收到的响应返回给客户端。
-
-
应用服务器层:
-
Web服务器:负责接收来自客户端的HTTP请求,并返回相应的内容。常见的Web服务器软件包括Nginx、Apache等。
-
应用服务器:承担网站的业务逻辑,处理用户请求,生成动态内容等。常见的应用服务器包括Node.js、Python Django、Ruby on Rails等。
-
-
数据库层:
-
数据库服务器:用于存储网站的数据,包括用户信息、文章内容、产品信息等。常见的数据库软件包括MySQL、PostgreSQL、MongoDB等。
-
-
缓存层:
-
缓存服务器:用于缓存频繁访问的数据,以提高数据访问速度。常见的缓存服务器软件包括Redis、Memcached等。
-
-
监控与日志:
-
监控系统:用于监控网站的性能、可用性和安全性,及时发现和解决问题。
-
日志系统:用于记录网站的访问日志、错误日志等,以便分析和排查问题。
-
实际的网站架构可能会根据具体的需求和规模进行调整和扩展。采用这种层级结构和组件化设计,可以提高网站的性能、可用性和安全性,同时也便于维护和扩展。
可能存在错漏,欢迎交流指正!
